티스토리에서 H태그는 제목 1~3, 본문 1~3으로 지정되어 있습니다. 글자 크기가 조금씩 다르죠? SEO(Search Engine Optimization 검색 엔진 최적화)를 위하여 H태그를 순서대로 하나씩 쓰다 보면 소제목들의 글자크기가 전부 달라서 깔끔함이 사라집니다. 이럴 땐 CSS를 편집해서 글자크기를 맞춰주면 되는데요. 어떻게 하는지 차분히 알아보도록 하겠습니다.
1. 먼저 블로그 관리로 들어가서 왼쪽 메뉴바 아래쪽에 꾸미기>스킨편집으로 들어갑니다.

2. 스킨 편집창이 새창으로 열리는데요. 오른쪽 상단에 html 편집을 눌러줍니다.

3. 그럼 오른쪽 위에 메뉴 중 CSS를 클릭해줍니다.

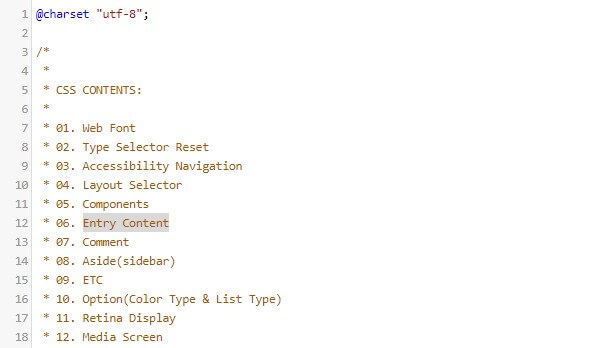
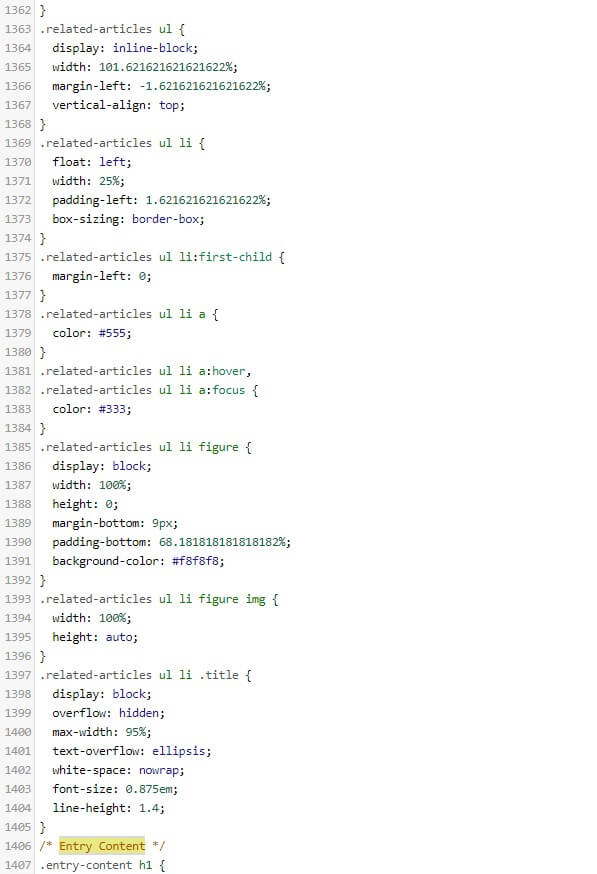
4. 그럼 아래와 같은 화면이 나오는데요. 이 중에서 06번 Entry Content를 마우스 좌클릭 드래그해서 블록 지정해주고 CTRL+F를 눌러줍니다.

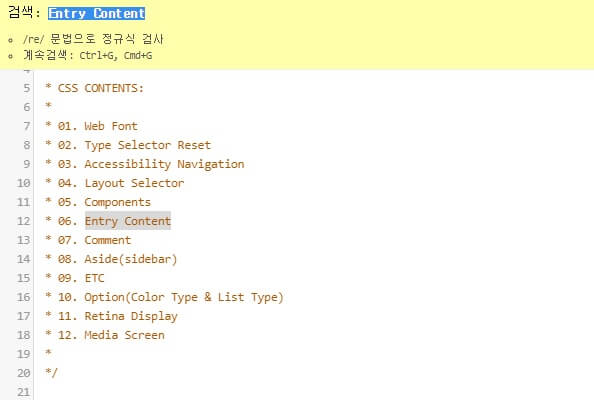
5. 그럼 아래와 같은 검색 창이 뜨고 자동으로 Entry Content라는 문구가 삽입됩니다. 끝에 마우스 좌클릭하고 엔터 한번 눌러줍니다. CTRL+G를 눌러도 됩니다.

그럼 이안에서 Entry Content라는 문구를 찾아서 그 위치로 이동합니다. 1406번 항에 있네요.

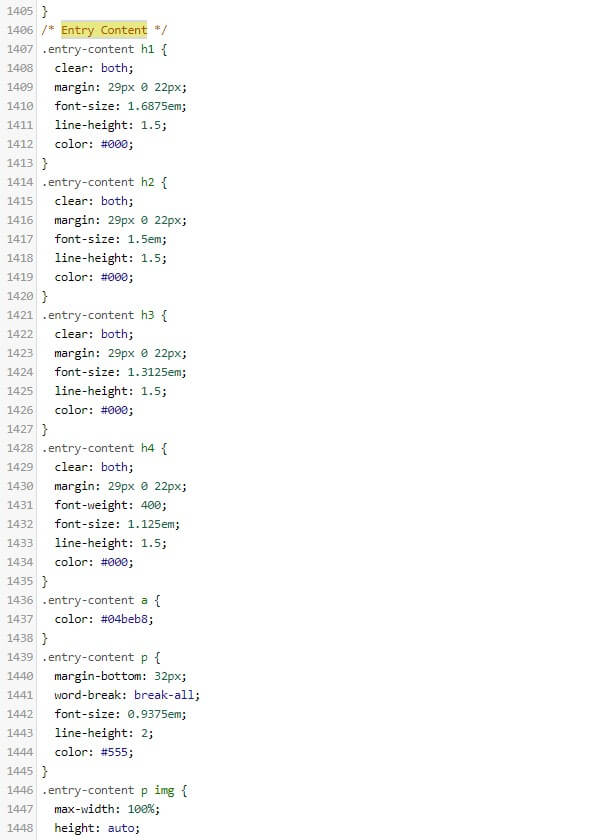
마우스 휠로 위로 좀 올려주겠습니다. 그럼 Entry Content 항목의 내용들이 나오는데요. 바로 h1~h4태그의 폰트에 대한 형식이 어떻게 지정되어있는지 볼 수 있습니다. 간단히 들여다보면 다 똑같은데 [font-size]만 조금씩 다르죠? 물론 h4태그는 [font-weight]라는 항목도 있습니다. 여기의 [font-size]를 똑같이 맞춰주면 '제목 1 ~제목 3'까지의 글자 크기가 동일해집니다. 티스토리에서 h1태그는 맨 위의 큰 제목이고, 내용 안에 들어가는 제목 1부터는 h2부터 시작되는 거 알고 계시죠? 한 포스팅 안에 h1태그가 한 번만 들어가도록 티스토리에서 미리 만들어 둔 것입니다. 사용자를 위한 배려인 듯합니다.


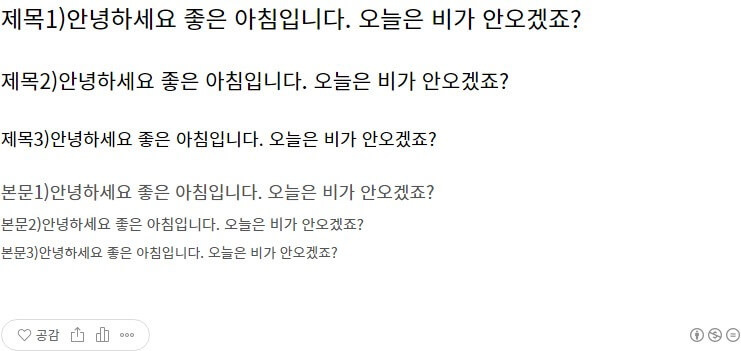
font-size를 수정하기 전 확인을 해보면 아래와 같이 나옵니다.

저는 글자 크기를 전부 [font-size: 1.8em;]으로 바꿔 봤습니다. h1~h4까지요. 그럼 아래와 같이 제목 1을 선택하여도, 다른 걸 선택하여도 똑같은 크기로 나오게 됩니다.
포스팅 중에는 동일한 크기로 보이지 않을 수 있습니다. 하지만, 미리보기를 해보면 동일한 사이즈 임을 알 수 있고, 발행 후 확인을 해도 동일한 사이즈입니다.
여기까지 오면서 그럼
"그럼 소제목은 제목 1로 다 쓰면 똑같잖아요? 왜 글자 크기를 바꾸고 제목1 ~3까지 차례대로 쓰나요?"
라고 질문하실 분 없죠? 검색 엔진이 좋아하는 글을 쓰기 위해서 h태그를 순서대로 써주는 겁니다. 로봇이 이해하기 쉬우라고 도와주는 거죠.

다들 한번 도전해 보시죠. 실제로 한번 해보시면 그다지 어렵지 않습니다.
무덥고 폭우까지 내리는 우울한 날씨에 힘들게 포스팅하시는 여러분
다 같이 힘내서 좋은 결과 있으시길 바랍니다.
화이팅!
댓글